JS Checkout is an ideal solution for businesses who would like to collect payment on their platform with minimal coding. It offers a high level of customisation to the merchant with no redirection to bank pages and enhanced merchant visibility. You can do this by simply integrating a few lines of the code snippet, prepared by Paytm exclusively for you. This enables you to integrate and start accepting payments within an hour.
Subscription Activation - JS Checkout
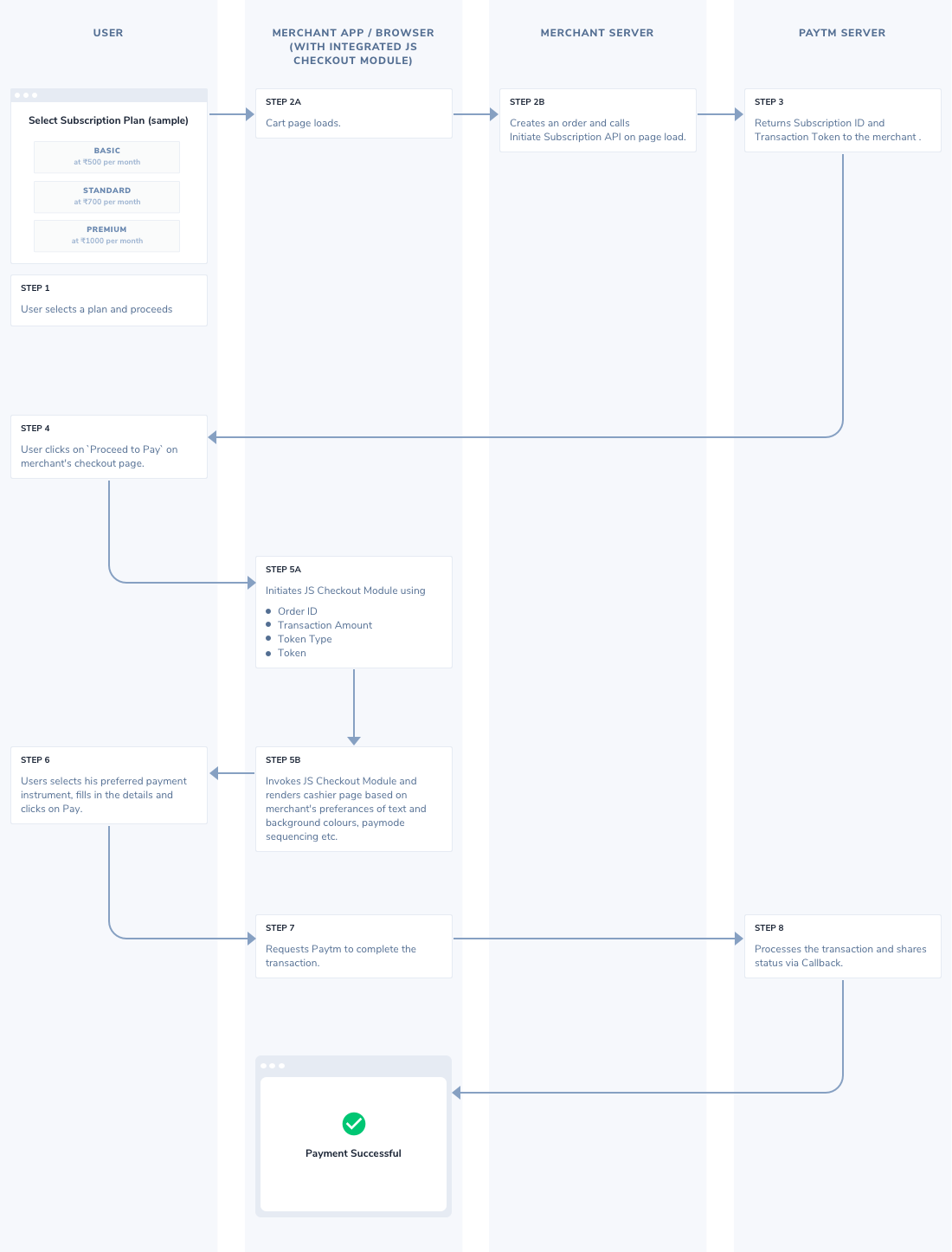
Overview
- User selects a subscription plan on the merchant app/website and then the merchant app/website simultaneously creates order and calls the Initiate Subscription API.
- Paytm will return a unique Subscription ID and Transaction token in response to your Initiate Subscription API request.
- When a user clicks the Pay button, the merchant can initialize the JS module using the transaction token received in the Initiate Subscription API response.
- User selects one of the payment options (eligible for handling recurring payments) such as Credit/Debit Card, Wallet, Bank Mandates, or UPI rendered on the overlay payment page.
- After successful completion of the payment, the subscription plan becomes “Active” and Paytm posts the response on your callback URL.
- Paytm shares the transaction status via Callback and you can also fetch the subscription creation status using the Fetch Subscription Status API.
- Merchant to call the Renew Subscriptions API or Cancel Subscription API to collect subsequent payments or the cancel the subscription plan respectively.
- Now, the merchant can also enable automatic features like Auto Collect, Auto Retry, Communication Manager. To know more about these features click here.
Flow diagram to show the subscription activation via JS Checkout is shown below:

Steps to initialize JS Module
To initiate JS module for subscription payments using the transaction token, refer to the details provided below:
Set Up
Merchant will need to add mentioned below script tag within their <head></head> section:
<script type="application/javascript" src="{HOST}/merchantpgpui/checkoutjs/merchants/{MID}.js" crossorigin="anonymous"></script>
{HOST} - Server host from where merchant configurations are loaded.
{MID} - This is a unique identifier provided to every merchant by Paytm. MID is part of your account credentials and is different on staging and production environment. Your staging MID is available here & production MID will be available once your activation is complete.
Following are the list of host-based on the environment:
-
Production - https://secure.paytmpayments.com
-
Staging - https://securestage.paytmpayments.com
Example
A sample example to showcase how the URL looks like:
-
HOST -
Production -
MID -
dummyExampleMIDIdentifier<script type="application/javascript" src="https://secure.paytmpayments.com/merchantpgpui/checkoutjs/merchants/dummyExampleMIDIdentifier.js" crossorigin="anonymous" ></script>
Usage
After adding the script and JS Snippet code the basic HTML page will look like the mentioned below HTML. You can also add some configuration if needed.
- HOST -
Production - MID -
dummyExampleMIDIdentifier<script type="application/javascript" src="{HOST}/merchantpgpui/checkoutjs/merchants/{MID}.js" onload="onScriptLoad();" crossorigin="anonymous"></script> <script> function onScriptLoad(){ var config = { "root": "", "flow": "DEFAULT", "data": { "orderId": "", /* update order id */ "token": "", /* update token value */ "tokenType": "TXN_TOKEN", "amount": "" /* update amount */ }, "handler": { "notifyMerchant": function(eventName,data){ console.log("notifyMerchant handler function called"); console.log("eventName => ",eventName); console.log("data => ",data); } } }; if(window.Paytm && window.Paytm.CheckoutJS){ window.Paytm.CheckoutJS.onLoad(function excecuteAfterCompleteLoad() { // initialze configuration using init method window.Paytm.CheckoutJS.init(config).then(function onSuccess() { // after successfully updating configuration, invoke JS Checkout window.Paytm.CheckoutJS.invoke(); }).catch(function onError(error){ console.log("error => ",error); }); }); } } </script>
Getting subscription payment response
- Once the transaction is authorized, Paytm returns a status to your website via your callback URL. Merchant can also fetch the subscription creation status using the Fetch Subscription Status API. Response attributes description and the sample HTML form post is provided below:
Response Attributes Description MID
String(20)
Unique identifier provided by Paytm to every merchant TXNID
String(64)
Unique transaction ID issued by Paytm for each transaction ORDERID
String(50)
Unique reference ID generated by the merchant for a transaction and sent in the request BANKTXNID
String
The transaction ID sent by the bank. In case of Paytm proprietary instruments too, there is a unique reference number generated by Paytm's system. In case the transaction does not reach the bank, this will be a NULL or empty string. The primary reason for this is user dropping out of the payment flow before the transaction reaches to bank servers. TXNAMOUNT
String(10)
Amount paid by the customer in INR CURRENCY
String(3)
Currency in which the transaction has taken place. Currently, only "INR" is the supported currency of the transaction. STATUS
String(20)
Status of the transaction and it has only three values: TXN_SUCCESS, TXN_FAILURE and PENDING RESPCODE
String(10)
Particular reason for payment failure/success. List in this PDF. RESPMSG
String(500)
Description message linked with each respcode. List in this PDF. TXNDATE
DateTime
Date and Time of transaction in the format "yyyy-MM-dd HH:mm:ss.S".
Example: "2015-11- 02 11:40:46.0".
GATEWAYNAME
String(15)
Gateway used by Paytm to process the transactions. Paymode wise details are provided below: - Credit Card/Debit Card/UPI - Gateway used to process the transaction. For example, if HDFC gateway has been used to process SBI credit card transactions, the value will be HDFC
- Bank Mandate - Transactions are not routed via the gateway. Hence, issuing bank name is passed in this field.
- Paytm Wallet - The value of the GATEWAYNAME will be 'WALLET'
BANKNAME
String(500)
Name of issuing bank of the payment instrument used by the customer. Paymode wise details are provided below: - Credit Card/Debit Cards/Bank Mandate - Name of the issuing bank. Example in case the customer uses SBI's credit card, the value will be "SBI"
- Paytm Wallet - Wallet
- UPI - This parameter will not be present in the response.
PAYMENTMODE
String(15)
Payment mode used by the customer for a transaction: - Credit Card - CC
- Debit Card - DC
- UPI - UPI
- Paytm Wallet - PPI
- Bank Mandate - BANKMANDATE
CHECKSUMHASH
String(108)
Security parameter to avoid tampering which is verified using the server-side checksum utility provided by Paytm. - Checksumhash received in response of transaction needs to be verified on merchant server using Paytm library with all the parameters in key-value pairs. Code snippets and Github links for the checksum utility are provided here.
/* Create a TreeMap from the parameters received in POST */
TreeMap<String, String> paytmParams = new TreeMap<String, String>();
for (Entry<String, String[]> requestParamsEntry : request.getParameterMap().entrySet()) {
if ("CHECKSUMHASH".equalsIgnoreCase(requestParamsEntry.getKey())){
paytmChecksum = requestParamsEntry.getValue()[0];
} else {
paytmParams.put(requestParamsEntry.getKey(), requestParamsEntry.getValue()[0]);
}
}
/**
* Verify checksum
* Find your Merchant Key in your Paytm Dashboard at https://dashboard.paytmpayments.com/next/apikeys
*/
boolean isValidChecksum = CheckSumServiceHelper.getCheckSumServiceHelper().verifycheckSum("YOUR_KEY_HERE", paytmParams, paytmChecksum);
if (isValidChecksum) {
System.out.append("Checksum Matched");
} else {
System.out.append("Checksum Mismatched");
}
-
3Validate transaction response via server-side request using the Fetch Subscription Status API. This API requires checksumhash in request and its verification in response. The status should be treated as the final status of the transaction. Paytm provides payment response on both Callback URL and Webhook URL. Please refer to the sample response for different payment sources here.
Note:
For enhanced configurations, you may visit our API Documentation.
All the user sensitive information such as card details, account details, etc. are fetched from the merchant's page using an iFrame rendered by Paytm. This way, all the information entered by the user remains safe and is securely transmitted to Paytm.
Testing the JS Checkout integration
Once the integration is complete, you may test it using the staging credentials available at API Keys section of the Merchant Dashboard and using the test paymode credentials listed here.
Once the test transaction is complete, move your code to live environment with production account details. Note that production accounts details are available after you have activated your account on the dashboard.
We would also recommend you to read about Refund Management.
In case of any issues with integration, please Get in touch.
Note:
Are you looking for one-time payment solutions instead of subscriptions? You may refer to our JS Checkout solution provided here.