Integrate All-in-One payment solution by checking and invoking the Paytm app if it is installed on the user’s device. If the Paytm app is installed on a user device, you will invoke the Paytm app using a deeplink and if the Paytm app is not installed, you can redirect the user to Paytm’s hosted payment page.
Non-SDK based Integration
Overview of payment processing via Non-SDK based integration
Note: This page describes the integration steps for integrating All-in-One payment solution for one time payment. In case you want to integrate the same for recurring payments, please refer https://paytmpayments.com//docs/subscription/.
-
On your mobile app, the user adds goods/services into the shopping/order cart and proceeds to checkout.
-
You call the Initiate Transaction API from your backend to generate transaction token.
Within the Initiate Transaction API, you get an option to include single or multiple payment sources for the users, thus, allowing you to make your own payment page with multiple payment sources.
-
Paytm shares a transaction token with you.
-
Check if Paytm app is installed on the user's phone.
-
If the Paytm app is installed, invoke the app.
-
User completes payment on the Paytm app using his/her saved credentials.
-
If Paytm app is not installed, call the Show Payment Page and redirect the user to Paytm’s hosted payment page.
-
Paytm processes the transaction with the user’s bank and returns a transaction response.
-
You call the Transaction Status API from your backend to verify the transaction response.
-
Notify the payment status to the user and proceed with the order/service fulfilment.
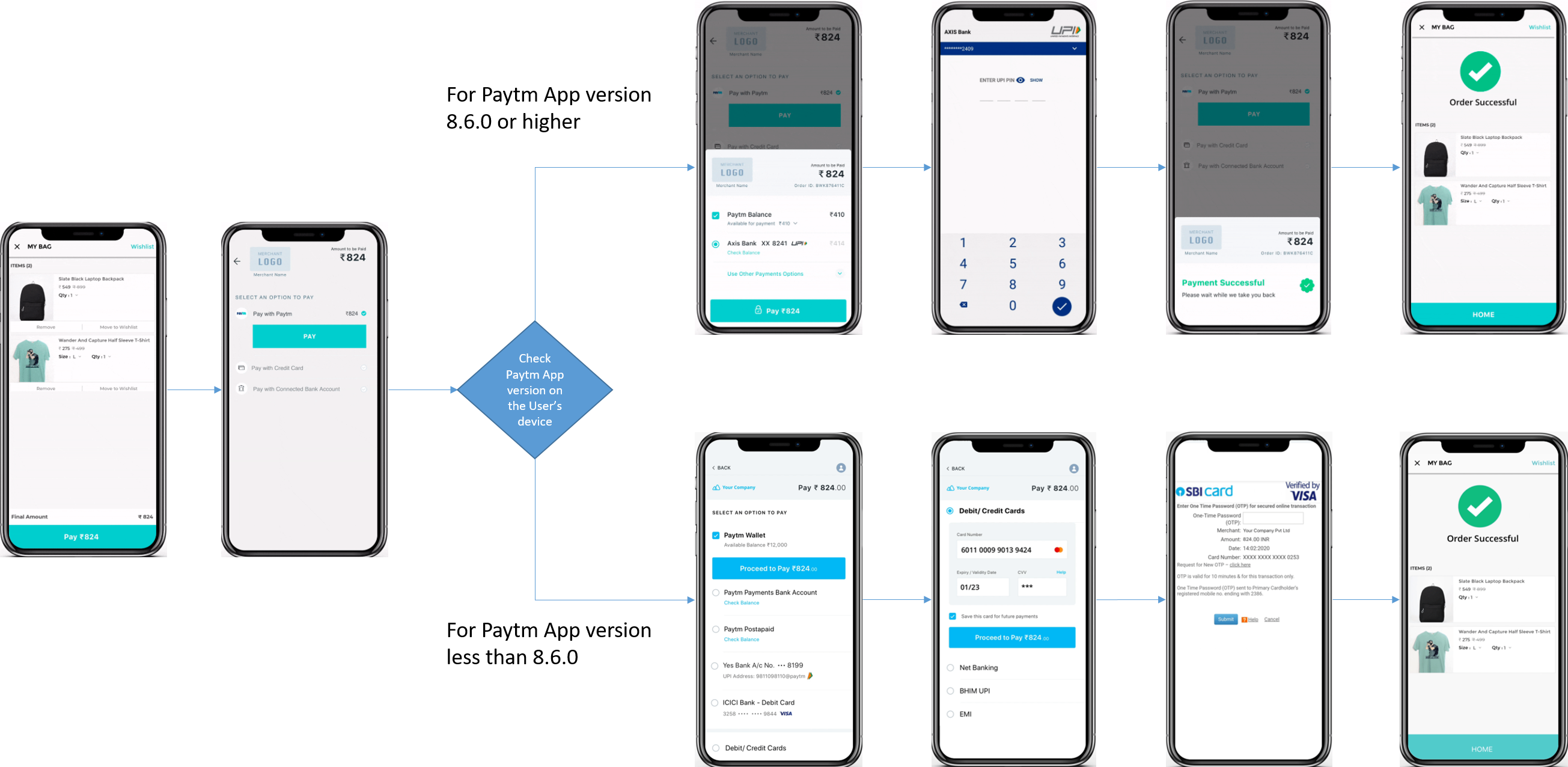
Flow diagram for payment processing via Non-SDK based integration
Pre-requisites
Before you begin the integration, make sure you follow the steps below:
-
Create an account on Paytm as a merchant. Click how to create an account.
Note: Save the MID and merchant key generated in the above step.
-
Go through the checksum logic to understand how to generate and validate the checksum.
-
Get the staging android or iOS Paytm app for integration testing on the merchant staging environment.
Staging Credentials
Integration Steps for Non-SDK based integration
1. Get Transaction Token
- When a user selects to pay with Paytm to checkout on your mobile app, create an order in your backend system and call Initiate Transaction API from your backend to generate transaction token.
In case you want to allow/show specific payment sources, pass the enablePaymode param in the Initiate Transaction API as depicted below. This feature will enable you to create your own cart payment page with multiple payment sources. Please refer to the Initiate Transaction API documentation for all possible payment sources that can be enabled.
For Example, if you want to enable UPI as the only paymode, then pass the parameters below within Initiate Transaction API."enablePaymentMode" : [{ "mode":"UPI", }]If you want to use only UPI Intent within All-in-One SDK, pass the parameters below:
"enablePaymentMode" : [{ "mode":"UPI", "channelse":["UPIPUSH"] }] - Paytm validates your details and return the TXN_Token.
- Send this TXN_Token to your website or mobile app.
2. Invoke Paytm app
Use the following steps to invoke Paytm app as per your platform:
Input Parameters
| ATTRIBUTES | DETAILS | MANDATORY |
|---|---|---|
| amount | Total amount of Transaction | Yes |
| orderID | Unique reference ID for a transaction which is generated by merchant and sent in the request. No special character allowed except ("@" "-","_") | Yes |
| txnToken | Transaction Token received in the response of Initiate Transaction API | Yes |
| mid | This is a unique identifier provided to every merchant by Paytm | Yes |
API based app Invoke on Android
Paytm app invokes using the API based integration depending on the Paytm app version on the user's mobile device. First, check the version of Paytm app installed on the user's device using the code below. If the Paytm app version is 8.6.0 or above, app Invoke will have user experience as the GIF provided above. If the Paytm app version is below 8.6.0 then full screen Paytm app will invoke as shown in the flow diagram below:

- Create Intent to open Paytm Activity on your app. Check the app version on the User’s phone.
Check current Paytm app version privateString getPaytmVersion(Context context) { PackageManager pm = context.getPackageManager(); try{ PackageInfo pkgInfo = pm.getPackageInfo(PAYTM_APP_PACKAGE, PackageManager.GET_ACTIVITIES); returnpkgInfo.versionName; }catch (PackageManager.NameNotFoundException e) { PaytmUtility.debugLog("Paytm app not installed"); } return null; } Compares two version strings. <p> Use this instead of String.compareTo() for a non-lexicographical comparison that works for versiorn strings. e.g. "1.10".compareTo("1.6") @param str1 a string of ordinal numbers separated by decimal points. @param str2 a string of ordinal numbers separated by decimal points @return The result is a negative integer if str1 is _numerically_ less than str2. The result is a positive integer if str1 is _numerically_ greater than str2. The result is zero if the strings are _numerically_ equal. @note It does not work if "1.10" is supposed to be equal to "1.10.0". private int versionCompare(String str1, String str2) { if (TextUtils.isEmpty(str1) || TextUtils.isEmpty(str2)) { return 1; } String[] vals1 = str1.split("\\."); String[] vals2 = str2.split("\\."); int i = 0; set index to first non-equal ordinal or length of shortest version string while (i < vals1.length && i < vals2.length && vals1[i].equalsIgnoreCase(vals2[i])) { i++; } compare first non-equal ordinal number if (i < vals1.length && i < vals2.length) { int diff = Integer.valueOf(vals1[i]).compareTo(Integer.valueOf(vals2[i])); return Integer.signum(diff); } the strings are equal or one string is a substring of the other e.g. "1.2.3" = "1.2.3" or "1.2.3" < "1.2.3.4" return Integer.signum(vals1.length - vals2.length); } if (versionCompare(currentAppVersion, "8.6.0") < 0) { Full screen App Invoke flow }else{ New App Invoke flow }- If the app version is less than 8.6.0, then use the code below:
try{ Intent paytmIntent = new Intent(); Bundle bundle = new Bundle();gues bundle.putDouble("nativeSdkForMerchantAmount", Amount); bundle.putString("orderid", OrderID); bundle.putString("txnToken", txnToken); bundle.putString("mid", MID); paytmIntent.setComponent(new ComponentName("net.one97.paytm", "net.one97.paytm.AJRJarvisSplash")); paytmIntent.putExtra("paymentmode", 2); // You must have to pass hard coded 2 here, Else your transaction would not proceed. paytmIntent.putExtra("bill", bundle); startActivityForResult(paytmIntent, ActivityRequestCode); } catch(Exception e){ //This can handle ActivityNotFoundException or any other exception if any. //Handle this exception as the same in case of Paytm App doesn’t exist. } - If the app version is 8.6.0 or greater, then use the code below for new App Invoke flow integration:
try{ Intent paytmIntent = new Intent(); paytmIntent.setComponent(new ComponentName("net.one97.paytm", "net.one97.paytm.AJRRechargePaymentActivity")) paytmIntent.putExtra("paymentmode", 2); paytmIntent.putExtra("enable_paytm_invoke", true); paytmIntent.putExtra("paytm_invoke", true); paytmIntent.putExtra("price", Amount); //this is string amount paytmIntent.putExtra("nativeSdkEnabled", true); paytmIntent.putExtra("orderid", OrderID); paytmIntent.putExtra("txnToken", txnToken); paytmIntent.putExtra("mid", MID); context.startActivityForResult(paytmIntent, requestCode); } catch(Exception e){ //This can handle ActivityNotFoundException or any other exception if any. //Handle this exception as the same in case of Paytm App doesn’t exist. }
- If the app version is less than 8.6.0, then use the code below:
- Receive output parameters in onActivityResult.
@Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { if (requestCode == ActivityRequestCode && data != null) { Toast.makeText(this, data.getStringExtra("nativeSdkForMerchantMessage") + data.getStringExtra("response"), Toast.LENGTH_SHORT).show(); } }
4. In case Paytm app is not installed, redirect the user to Paytm hosted Checkout Page
-
As of now, an order is created in your order system and transaction token is also generated using the Initiate Transaction API.
-
Post the payload and transaction token in an HTML form. This redirects the user to Paytm's payment page. The payload details are mentioned here.
-
User fills payment details and completes the payment authentication. Once the payment is complete, the response is posted in HTML form POST on your app/website's callback URL.
-
Verify checksum hash received in response to ensure that it has not been tampered with.
5. Verifying Payment
- You should validate transaction response via a server-side request using the Transaction Status API. This API requires checksumhash in request and response. You must verify the Order ID and Amount with your data. The status should be treated as the final status of the transaction in all cases.
- Paytm provides payment response on both Callback URL and Webhook URL. Please refer to the sample response for different payment sources here.
On completion of your integration
Post completion of integration on your staging environment, do a complete transaction from order summary page on your website or mobile app.
-
Attempt a test transaction using the test paymodes credentials.
-
Ensure you re-verify transaction response with Transaction Status API (OR Fetch Subscription Status API in case of subscription payments) via server to server call in payment flow and not separately as a one-time activity.
-
See the transaction details in the "Test Data” mode on your dashboard.
Once the test transaction is complete, move your code to live environment with production account details. Note that production accounts details are available after you have activated your account on the dashboard. Lastly, it's recommended that you read about Managing Refunds and late payment notifications In case of any issues with integration, please Get in touch.

