Paytm All-in-One SDK provides a swift, secure, and seamless payment experience to your users by invoking the Paytm app (if installed on your user’s smartphone) to complete payment for your order. It enables payment acceptance via Paytm Wallet, Paytm Payments Bank, saved Debit/Credit Cards, Net Banking, BHIM UPI, and EMI as available in your customer’s Paytm account. If the Paytm app is not installed on a customer's device, the transaction will be processed via web view within the All-in-One SDK. This package helps you to be able to use native features of All-in-One SDK with your Unity application and supports both Android and iOS platforms.
All-in-One SDK Integration in Unity App
Overview of payment processing using All-In-One SDK
- On your mobile app, the user adds goods/services into the shopping/order cart and proceeds to checkout. You call Initiate Transaction API from your backend to generate transaction tokens.
Within the Initiate Transaction API you also get an option to include single or multiple payment sources for the users, thus, allowing you to make your own payment page with multiple payment sources. - Launch Paytm All-in-One SDK with the transaction token received in step 1.
- If Paytm app is installed on the user's phone, the payment will be completed on the Paytm app using the user's saved credentials else transaction will be processed via web view within the All-in-One SDK(Paytm hosted redirection flow).
- Paytm processes the transaction with the user’s bank and returns the transaction response to your app.
- You call the Transaction Status API to verify the transaction response.
- Notify the payment status to the user and proceed with the order/service fulfilment.
Pre-Requisites
Before starting the integration make sure, you follow the following steps:
-
Create an account on Paytm as a merchant. Clickhow to create an account.
Note: Save the MID and merchant key generated in the above step.
-
Get the merchant Id and merchant Key for the integration environment after creating the account.
-
Go through the checksum logic to understand how to generate and validate the checksum.
-
Get the staging android or iOS Paytm app for integration testing on the merchant staging environment.
Installing All in One SDK
The package can be requested from the Paytm Merchant Support team and imported into the project.
Integration of All-in-One SDK with Unity package
Import the All in One SDK package to your unity project. This will import all the required files for Android and iOS platforms.
-
Android Gradle dependency
-
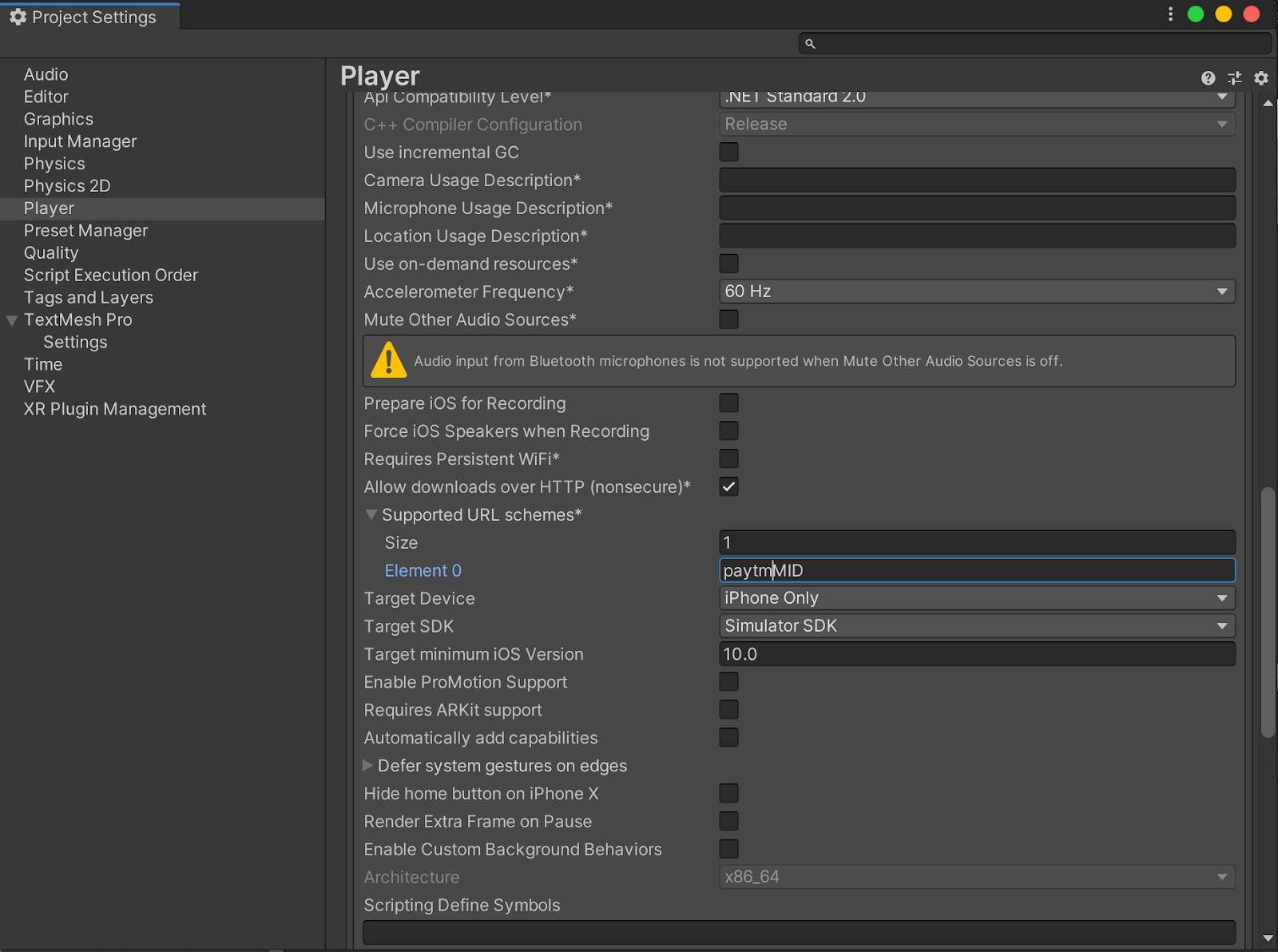
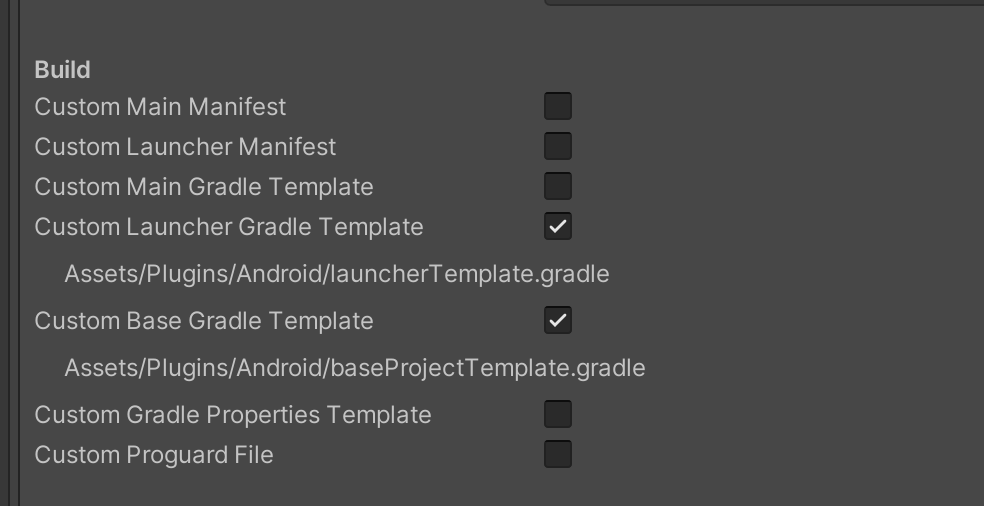
Customize the following gradle file from the Player settings:
File > Build Settings > Android > Player Settings > Player.
-
Add the below line to the ‘repositories’ section of your project level baseProjectTemplate.gradle file.
maven { url "https://artifactory.paytm.in/libs-release-local" } -
Add below line to ‘dependencies’ section of your App launcherTemplate.gradle file.
implementation 'com.paytm.appinvokesdk:appinvokesdk:1.6.0'
-
- Create a new class that will be responsible for communicating with the All in One SDK package. Add the following code as per your requirement. This class is also available in the Demo folder of the package for reference. This file is responsible for calling the functions present in the All in One package and getting a callback from the package.
Please refer to the following for the parameters required for creating a transaction.using System.Collections; using System.Collections.Generic; using UnityEngine; using System.Runtime.InteropServices; using AOT; public class DemoAppInvokePlugin { #if UNITY_IOS [DllImport("__Internal")] private static extern void _startPaymentForPaytm(string orderId, string merchantId, string amount, string transactionToken, string callbackUrl, bool isStaging, bool isAppInvokeRestricted); public static void startPaymentForPaytm(string orderId, string merchantId, string amount, string transactionToken, string callbackUrl, bool isStaging, bool isAppInvokeRestricted) { _setDelegate(delegateMessageReceived); _startPaymentForPaytm(orderId, merchantId, amount, transactionToken, callbackUrl, isStaging, isAppInvokeRestricted); } [DllImport("__Internal")] private static extern void _setDelegate(DelegateMessage callback); private delegate void DelegateMessage(string response); [MonoPInvokeCallback(typeof(DelegateMessage))] private static void delegateMessageReceived(string response) { Debug.Log("Message received in AppInvokePlugin : " + response); DemoTransactionBtn.setResponse("response: " + response); } #elif UNITY_ANDROID public static void startTransactionCall(string orderId, string mid, string amount, string txnToken, string callbackUrl, bool isStaging, bool isAppInvokeRestricted) { const string pluginName = "com.paytm.unityaioplugin.AIOSdkPluginHelper"; AndroidJavaClass pluginClass = new AndroidJavaClass(pluginName); AndroidJavaObject pluginInstance = null; AndroidJavaClass unityPlayer = new AndroidJavaClass("com.unity3d.player.UnityPlayer"); AndroidJavaObject mCurrentActivity = unityPlayer.GetStatic<AndroidJavaObject>("currentActivity"); Debug.Log("Current activity " + mCurrentActivity); if (mCurrentActivity != null && pluginClass != null) { Debug.Log("Android pluginClass created"); pluginClass.SetStatic<AndroidJavaObject>("mainActivity", mCurrentActivity); } if (pluginClass != null) { pluginInstance = pluginClass.CallStatic<AndroidJavaObject>("getInstance"); Debug.Log("Android pluginInstance created"); } pluginInstance.Call("startTransactionApi", new object[] { mid, orderId, amount, txnToken, callbackUrl, isStaging, isAppInvokeRestricted, new TransactionCallback() }); } #endif }Attributes Description Mandatory orderid
String(50)
Unique reference ID for a transaction which is generated by merchant Special characters allowed in Order ID are: "@" "-" "_" ".".
Note - Pass same order Id in SDK which was used for initiateTransaction
Yes mid
String(20)
This is a unique identifier provided to every merchant by Paytm. MID is part of your account credentials and is different in staging and production environment. Yes txnToken
String
Transaction token in response to the Initiate Transaction API request. Yes amount
String
Amount in INR payable by the customer. Should contain digits up to two decimal points. The amount should not include any separator like (",") Yes callbackurl
String(255)
On completion of the transaction, Paytm Payment Gateway will send the response on this URL. This URL should be the same as passed in callbackURL of Initiate Transaction API. It can be a dynamic or static response URL as mentioned below: - Staging Environment: "https://securestage.paytmpayments.com/theia/paytmCallback?ORDER_ID=<order_id>"
- Production Environment: "https://secure.paytmpayments.com/theia/paytmCallback?ORDER_ID=<order_id>"
Yes restrictAppInvoke
BooleanIf true, the Paytm application is not invoked even if it is available in the device and the transaction is carried out on web view. If false, the Paytm application is invoked when it is available in the device for a transaction. IsStaging
BooleanIsStaging is to define staging or production server (True for staging and False for production) - Handling of the callback from the Paytm application after the transaction is completed:
Add a class to handle the callback received and implement onTransactionSuccess and onTransactionError method. The success or error response is a stringified JSON and can be used as per the requirement.using System; using UnityEngine; public class DemoTransactionCallback : AndroidJavaProxy { private const string pluginName = "com.paytm.unityaioplugin.AIOSdkPluginHelper"; public DemoTransactionCallback() : base(pluginName + "$onTransactionCallback") { } public void onTransactionSuccess(string msg, string data) { Debug.Log("TransactionCallback: onTransactionSuccess:" + msg); Debug.Log("TransactionCallback: Data:" + data); DemoTransactionBtn.setResponse("Message: " + msg +"\nResponse:"+data); } public void onTransactionError(string msg) { Debug.Log("TransactionCallback: onTransactionError" + msg); DemoTransactionBtn.setResponse("Message: " + msg); } } - The functions from the above class can be consumed by the unity scenes as per the requirement.
#if UNITY_IOS DemoAppInvokePlugin.startPaymentForPaytm(getOrderId(), getMerchantId(), getAmount(), getTransactionToken(), getCallBackURL(), !isProductionEnvironment(), isAppInvokeRestricted()); #elif UNITY_ANDROID DemoAppInvokePlugin.startTransactionCall(getOrderId(), getMerchantId(), getAmount(), getTransactionToken(), getCallBackURL(), !isProductionEnvironment(), isAppInvokeRestricted()); #endif
On completion of your integration
Post completion of integration on your staging environment, do a complete transaction from order summary page on your website or mobile app
- Attempt a test transaction using test paymodes credentials.
- Ensure you re-verify transaction response with Transaction Status API (OR Fetch Subscription Status API in case of subscription payments) via server to server call in payment flow and not separately as a one-time activity.
- See the transaction details in "Test Data” mode on your dashboard.
Once the test transaction is complete, move your code to the live environment with production account details. Note that production accounts details are available after you have activated your account on the dashboard. Lastly, it's recommended that you read about Managing Refunds and late payment notifications In case of any issues with integration, please get in touch.