All-in-One SDK Integration for React Native platform
To merchants who have built their app on React Native platform, Paytm provides you with a bridge to conveniently integrate All-in-One SDK. In this document, we will highlight the steps required to integrate All-in-One SDK with React Native platform for your app. This platform helps you to build a seamless and responsive checkout experience for your application.
This integration will support the following flows:
-
App Invoke Flow: In case the Paytm app is installed, it will be launched to complete the transaction and give the response back to your app.
-
Redirection Flow: In case the Paytm app is not installed, All-in-One SDK will open a web view to process transaction and give the response back to your app.
Overview of payment processing in React Native App
-
On your mobile app, the user adds goods/services into the shopping/order cart and proceeds to checkout. You call the Initiate Transaction API from your backend to generate transaction token.
Within the Initiate Transaction API, you also get an option to include single or multiple payment sources for the users, thus, allowing you to make your own payment page with multiple payment sources.
-
Launch the Hybrid app bridge to invoke Paytm All-in-One SDK with the transaction token received in step 1.
-
If Paytm app is installed on user's phone, the payment will be completed on Paytm app using the user's saved credentials else transaction will be processed via web view within the All-in-One SDK(Paytm hosted redirection flow).
-
Paytm processes the transaction with the user’s bank and returns the transaction response to your app.
-
You call the Transaction Status API to verify the transaction response.
-
Notify the payment status to the user and proceed with the order/service fulfilment.
Pre-requisites
Before you begin the integration, make sure you follow the steps below:
-
Create an account on Paytm as a merchant. Click how to create an account.
Note: Save the MID and merchant key generated in the above step.
-
Go through the checksum logic to understand how to generate and validate the checksum.
-
Get the staging android or iOS Paytm app for integration testing on the merchant staging environment.
-
Go through All-in-One SDK documentation before proceeding with integration.
-
Call Initiate Transaction API from your backend to generate Transaction Token.
Follow the steps below to integrate All-in-One SDK in your React Native app:
Installation
npm install paytmpayments-allinone-react-native
Implementation
API
The plugin exposes startTransaction method which takes the following parameters:
| Attributes |
Description |
Mandatory |
|
mid
String(20)
|
A unique identifier which is a part of your account credentials and is provided to every merchant by Paytm. It is different on staging and production environment. |
Yes |
|
orderid
String(50)
|
A unique reference ID for a transaction which is generated by merchant Special characters allowed in Order ID are: "@" "-" "_" ".".
Note - pass same order id in SDK which was used for initiateTransaction
|
Yes |
|
txnToken
String
|
Transaction token received in response to Initiate Transaction API request. |
Yes |
|
amount
String
|
Amount in INR payable by the customer. It should contain digits up to two decimal points and the amount should not include any separator like (","). |
Yes |
|
isStaging
Boolean
|
Defines the staging or production server (True for staging and False for production) |
Yes |
|
callbackurl
String(255)
|
On completion of the transaction, Paytm Payment Gateway sends the response on this URL. This URL should be same as passed in callbackURL of Initiate Transaction API. It can be a dynamic or static response URL as mentioned below:
- Staging Environment: "https://securestage.paytmpayments.com/theia/paytmCallback?ORDER_ID=<order_id>"
- Production Environment: "https://secure.paytmpayments.com/theia/paytmCallback?ORDER_ID=<order_id>"
|
Yes |
|
restrictAppInvoke
Boolean
|
restrictAppInvoke is to define app invoke restriction (Only Redirection flow when True else AppInovke if paytm app is installed) |
Yes |
|
urlScheme
String(255)
|
Merchant has to provide us with a unique Identifier.
Since iOS doesn't support call back inherently, we will do the following things:
- For merchants who can give us the urlScheme for a callback, we will return transaction status, error string & response data in the callback. A standard urlScheme API design will be provided by us with few free fields to cater to merchant needs. like “merchantScheme://”.
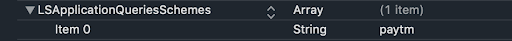
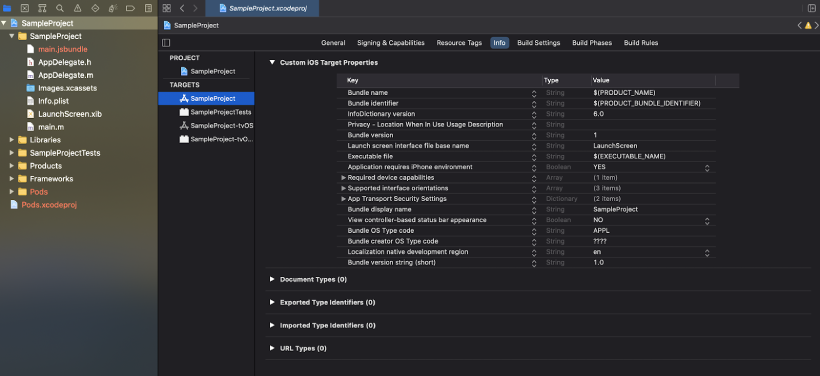
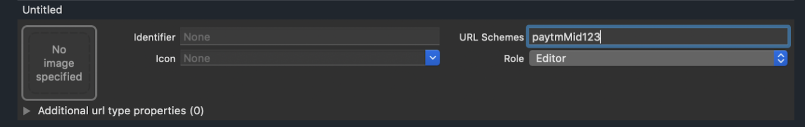
- For merchants who can't provide urlScheme, they can use URL schemes like Add a URL Scheme "paytm"+"MID" for more info go through step 4
Note:This is only for iOS.
|
No |
The method returns a promise which resolves to either success response json or error string.
startTransaction(
orderId: string,
mid: string,
txnToken: string,
amount: string,
callbackUrl: string,
isStaging: boolean,
restrictAppInvoke: boolean,
urlScheme: string
): Promise<any>;
React Native Implementation
- Import top-level modules in your react-native app.
import AllInOneSDKManager from 'paytmpayments-allinone-react-native';
- Call startTransaction method from your React Native App to invoke Paytm all-In-One module.
AllInOneSDKManager.startTransaction(
orderId,
mid,
tranxToken,
amount,
callbackUrl,
isStaging,
appInvokeRestricted,
urlScheme
)
.then((result) => {
updateUI(result);
})
.catch((err) => {
handleError(err);
});
- After calling the startTransaction method, it returns a promise.
In case of success, result can be consumed in “then” block.
Sample success response:
{
"BANKNAME": "ICICI",
"BANKTXNID": "Bank transaction Id",
"CHECKSUMHASH": "Checksum",
"CURRENCY": "INR",
"GATEWAYNAME": "ICICI",
"MID": "Merchant Id",
"ORDERID": "Order Id",
"PAYMENTMODE": "NB",
"RESPCODE": "01",
"RESPMSG": "Txn Success",
"STATUS": "TXN_SUCCESS",
"TXNAMOUNT": "1.00",
"TXNDATE": "2020-07-21 19:00:05.0",
"TXNID": "Transaction Value"
}
In case of failure, error will be consumed in catch block
Sample failure response:
[Error: Your payment has been declined by your bank. Please try again or use a different method to complete the payment.]
-
Verifying Payment
- You should validate the transaction response via a server-side request using the Transaction Status API. This API requires checksumhash in request and response. You must verify the Order ID and Amount with your data. The status should be treated as the final status of the transaction in all cases.
- Paytm provides payment response on both Callback URL and Webhook URL. Please click here for more details.
For further queries visit :- https://paytmpayments.com/docs/all-in-one-sdk/
Sample Usage:
Inside a react native app, it can be used as shown below:
import AllInOneSDKManager from 'paytmpayments-allinone-react-native';
...
AllInOneSDKManager.startTransaction(
orderId,
mid,
tranxToken,
amount,
callbackUrl,
isStaging,
appInvokeRestricted,
urlScheme
)
.then((result) => {
console.log("result", result);
// handle result ..
})
.catch((err) => {
// handle error ..
});
}