Please go through the following steps to integrate All-in-One SDK in your Ionic app:
-
Add the plugins to your ionic project.
-
ionic cordova plugin add cordova-paytmpayments-allinonesdk
-
ionic cordova plugin add cordova-plugin-androidx
-
ionic cordova plugin add cordova-plugin-androidx-adapter
Note: Ignore the warning message "Plugin doesn't support this project's cordova-android version. cordova-android: 9.0.0, failed version requirement: <9.0.0", if it comes on adding cordova-plugin-androidx plugin.
-
Add ionic-native wrapper to your application.
npm install @awesome-cordova-plugins/all-in-one-sdk --save
-
Inside the android project of cordova app, add the below line to the ‘repositories’ section of the project-level build.gradle file.
mavenCentral()
-
This step is only for the iOS platform, you can avoid this step if your application is not available for iOS. Add iOS platform to your application.
ionic cordova platform add ios
This will create an iOS project for your application at the following path:
'applicationName/platforms/ios/applicationName.xcworkspace'
-
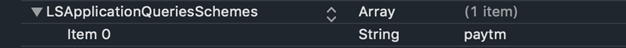
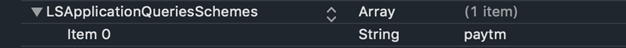
Info: Add LSApplicationQueriesSchemes. Change the type to Array. Create a new item in it and set its value as “paytm”.

-
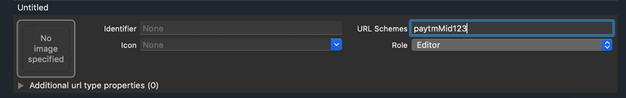
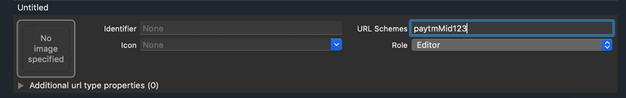
Info -> URL Types: Add a new URL Type that you’ll be using as the callback from Paytm app (URL Scheme: “paytm”+”MID”). Example: paytmMid123.

- Now we are also supporting UPI intent in the web view of All in One SDK. As of now we are supporting Paytm, Phonepe and Google Pay. To configure the same add schema of the apps into Info.plist LSApplicationQueriesSchemes(Array).

-
Add the plugin to your app's provider list.
import { AllInOneSDK } from '@awesome-cordova-plugins/all-in-one-sdk/ngx'
@NgModule({
declarations: [...],
entryComponents: [...],
imports: [...],
providers: [..., AllInOneSDK],
bootstrap: [...]
})
export class AppModule {}
-
In your page from where you want to invoke the All-in-One SDK, add the following code:
import { AllInOneSDK } from '@awesome-cordova-plugins/all-in-one-sdk/ngx'
constructor(private allInOneSDK : AllInOneSDK) {}
//Call Initiate Transaction API from your backend to generate Transaction Token.
let paymentIntent = { mid : "<Merchant ID>",
orderId: "<Order ID>",
txnToken: "<Transaction Token generated by Initiate Transaction API from your backend>",
amount: "<Amount>",
isStaging: "<Environment(true/false)>",
callbackUrl: "<Callback URL>",
restrictAppInvoke: "<Restrict(true/false)>",
enableAssist: "<Restrict(true/false)>"};
this.allInOneSDK.startTransaction(paymentIntent).then(
resp => {
// The response received after the transaction is completed will be an object containing "message" and "response". You can parse both and use them as required in your application
alert(JSON.parse(resp.response));
}).catch(error => {
alert(error);
})
| Attributes |
Description |
Mandatory |
|
mid
String(20)
|
A unique identifier which is a part of your account credentials and is provided to every merchant by Paytm. It is different on staging and production environment. |
Yes |
|
orderid
String(50)
|
A unique reference ID for a transaction which is generated by merchant Special characters allowed in Order ID are: "@" "-" "_" ".".
Note - pass same order Id in SDK which was used for initiateTransaction
|
Yes |
|
txnToken
String
|
Transaction token received in response to Initiate Transaction API request. |
Yes |
|
amount
String
|
Amount in INR payable by the customer. It should contain digits up to two decimal points and the amount should not include any separator like (","). |
Yes |
|
isStaging
Boolean
|
Defines the staging or production server (True for staging and False for production) |
Yes |
|
callbackurl
String(255)
|
On completion of the transaction, Paytm Payment Gateway sends the response on this URL. This URL should be same as passed in callbackURL of Initiate Transaction API. It can be a dynamic or static response URL as mentioned below:
- Staging Environment: "https://securestage.paytmpayments.com/theia/paytmCallback?ORDER_ID=<order_id>"
- Production Environment: "https://secure.paytmpayments.com/theia/paytmCallback?ORDER_ID=<order_id>"
|
Yes |
|
restrictAppInvoke
Boolean
|
restrictAppInvoke is to define app invoke restriction (Only Redirection flow when True else AppInovke if Paytm app is installed) |
Yes |
|
enableAssist
Boolean
|
enableAssist is to enable or disable otp assist (For enabling otp assist flow pass True else for disabling pass false) |
No |
-
Verifying Payment
- You should validate the transaction response via a server-side request using the Transaction Status API. This API requires checksumhash in request and response. You must verify the Order ID and Amount with your data. The status should be treated as the final status of the transaction in all cases.
- Paytm provides payment response on both Callback URL and Webhook URL. Please click here for more details.